NT$2,400
目前尚無任何課程公告
講師將會在這發佈與課程相關的公告或是通知課程內容更新的公告。
課程資訊
適合對象
➽ 學生族群,想要製作專題作品。
➽ 想轉職成為前端工程師,面試需要網站作品。
➽ 想增加收入的上班族,自己接案幫客戶架設網站。
➽ 已有設計底子,想進入網頁設計領域的人。
➽ 需要生出畫面的後端工程師。
➽ 具有基礎網頁技能(HTML/CSS),想快速建立網站的人。

➽ 想轉職成為前端工程師,面試需要網站作品。
➽ 想增加收入的上班族,自己接案幫客戶架設網站。
➽ 已有設計底子,想進入網頁設計領域的人。
➽ 需要生出畫面的後端工程師。
➽ 具有基礎網頁技能(HTML/CSS),想快速建立網站的人。

你可以學到





----------------------------------------------
想解決以上問題?
讓文龍老師帶你無痛上手Bootstrap速成響應式網頁開發(Responsive Web Design, RWD)吧!

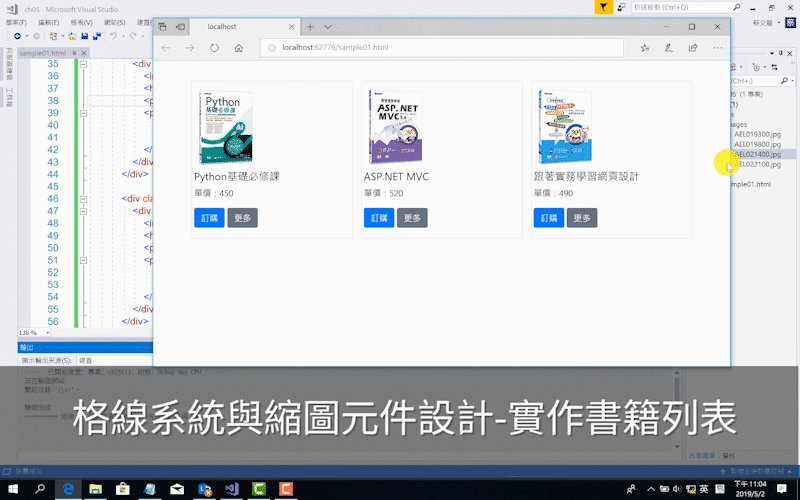
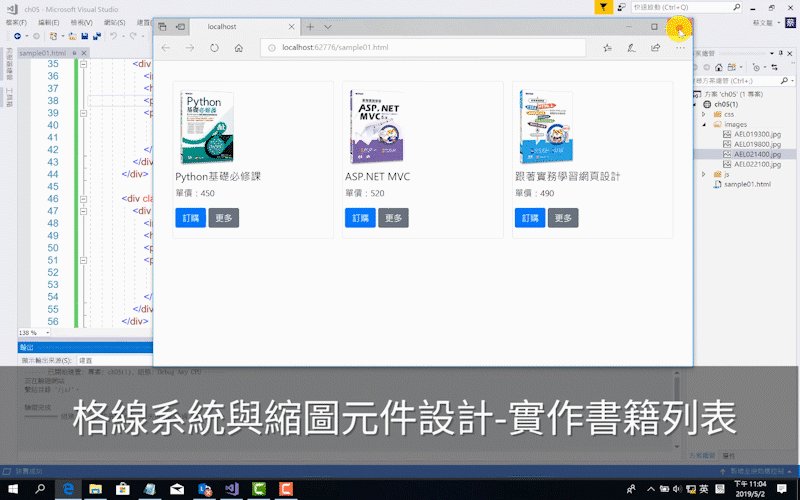
➽ Bootstrap內容樣式及常用元件的靈活使用方式。
➽ Bootstrap格線系統與響應式網頁排版技巧。
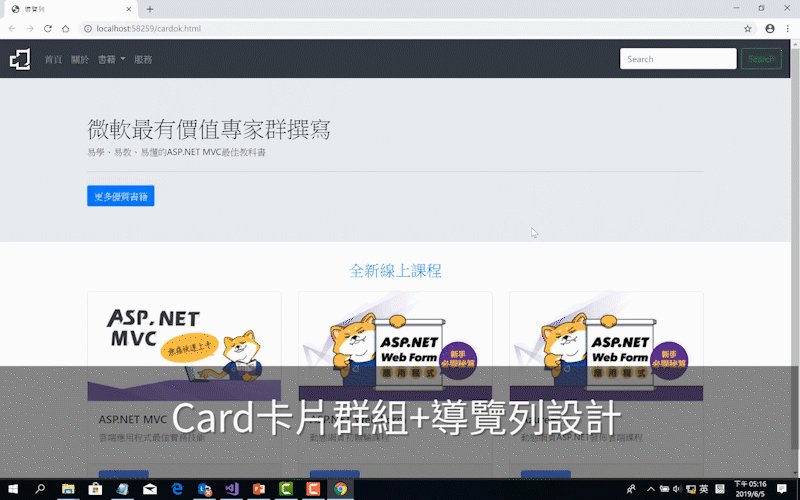
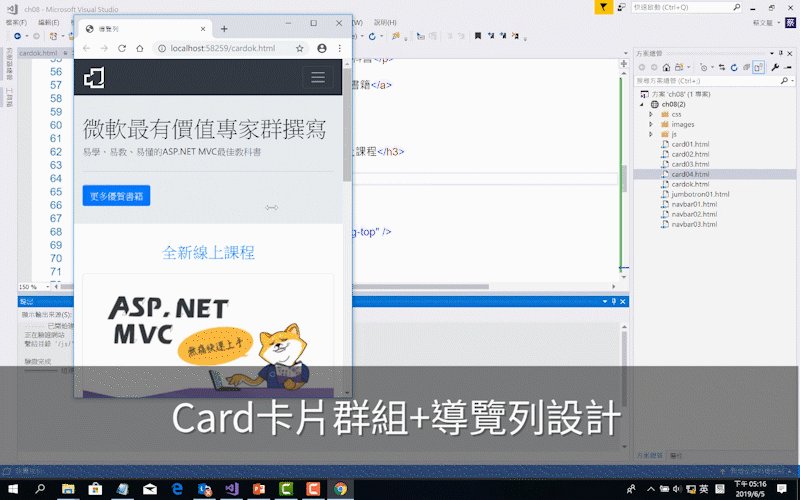
➽ Bootstrap與JavaScript、jQuery做出互動整合應用。
➽ 跟著老師的步驟,輕鬆取得3個響應式網站作品。
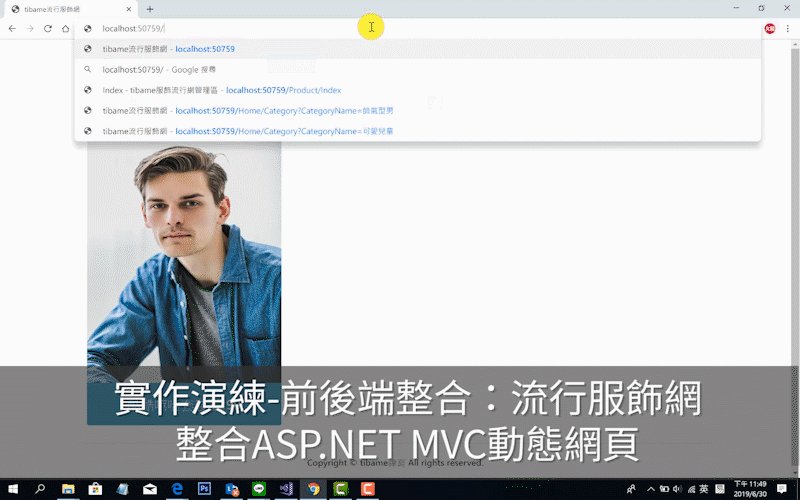
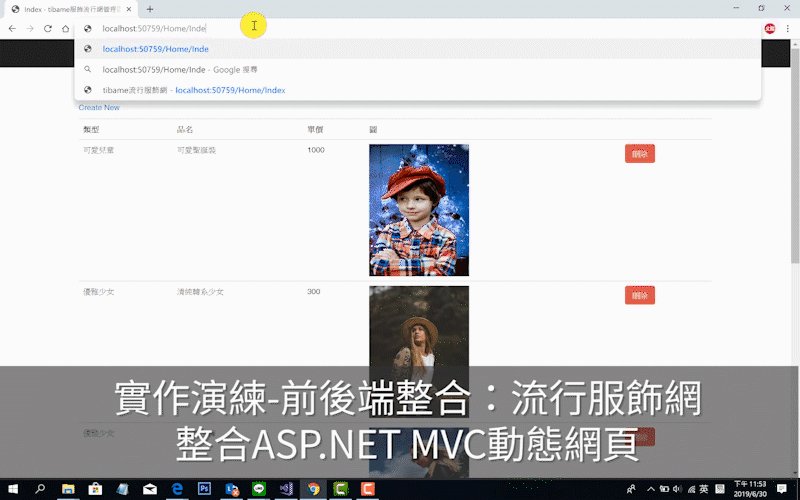
➽【坊間課程沒教的】前後端整合:Bootstrap前端整合ASP.NET MVC後端,完成建置活動網站雲端系統。
課程介紹

網路快速發展帶動不同數位裝置崛起,現今只要透過網路與裝置就能即時掌握不同的資訊。在人手多機的時代下,沒有單一技術或單一平台可以掌握絕對優勢,開放與跨平台成為未來發展的關鍵指標,對於企業而言,就必須要具備能開發出在不同的裝置上,皆富有優良的使用者體驗(User experience, UX)的技術。
因此前端工程師通常需要具備HTML5、JavaScript、CSS3等基礎功夫,並且搭配響應式網頁設計(Responsive Web Design, RWD),讓網站能針對不同的裝置與瀏覽器 (例如手機、筆記型電腦、桌上型電腦、平板) 的螢幕尺寸,自動調整為適用的內容與排版,進而達到最佳的使用者瀏覽經驗。
Bootstrap 是使用 HTML、CSS 和 JavaScript套件。同時也是世界上最受歡迎的前端元件庫,可以快速建立響應式、行動優先的Web網站專案,對於網頁平面設計者可透過Bootstrap快速建立具響應式且具設計感的網頁,而對於後端工程師而言,透過Bootstrap的元件整合後端技術可以編排具美觀富質感的網站,因此Bootstrap更是不能錯過的一門技術。

▋462分鐘 x 10大主題 x 65小節 x 45個案例實作

1. 靈活運用Bootstrap的按鈕、圖片、表單、格線系統、媒體物件等元件與各類型CSS,快速排出支援RWD的網站。

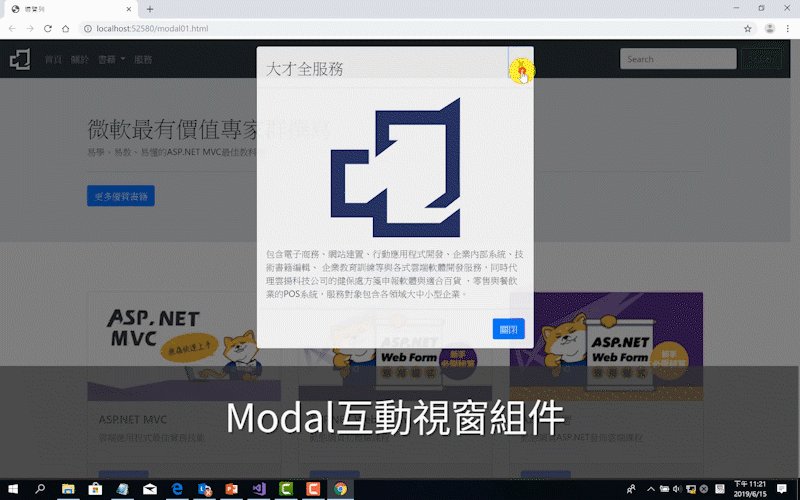
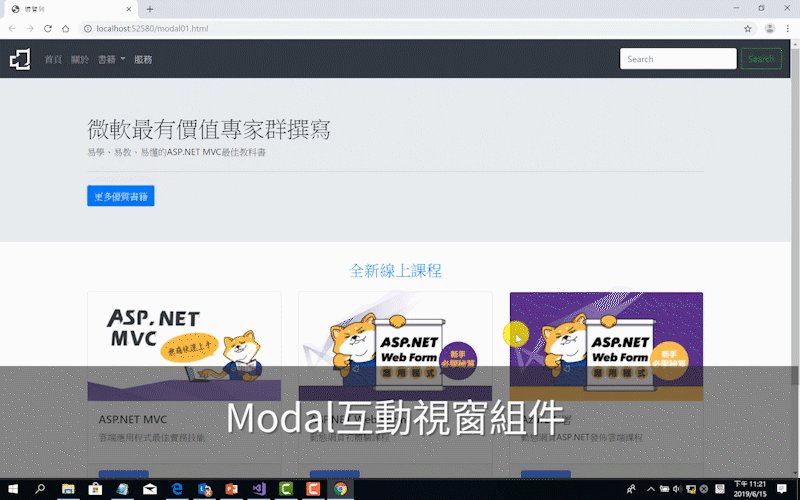
2. 整合Bootstrap JS互動組件,如標籤頁、導覽列、Tooltip、彈出視窗、滑動監控、手風琴、下拉清單與按鈕群組,整合簡易線上課程網站案例,同時支援響應式效果。

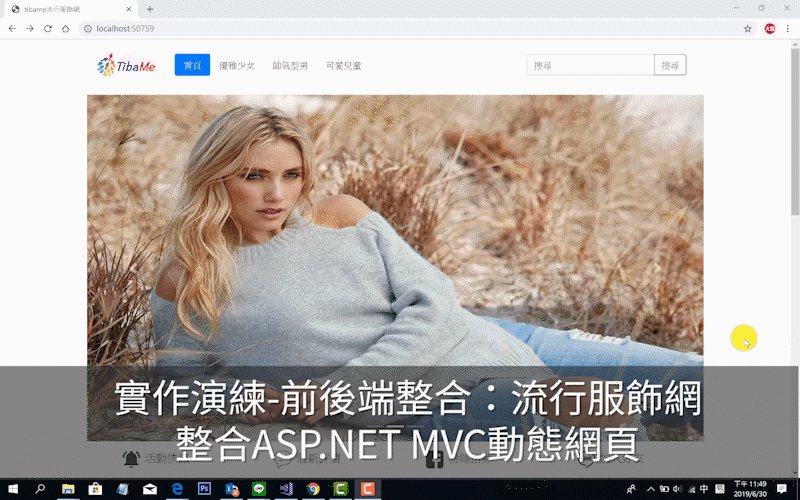
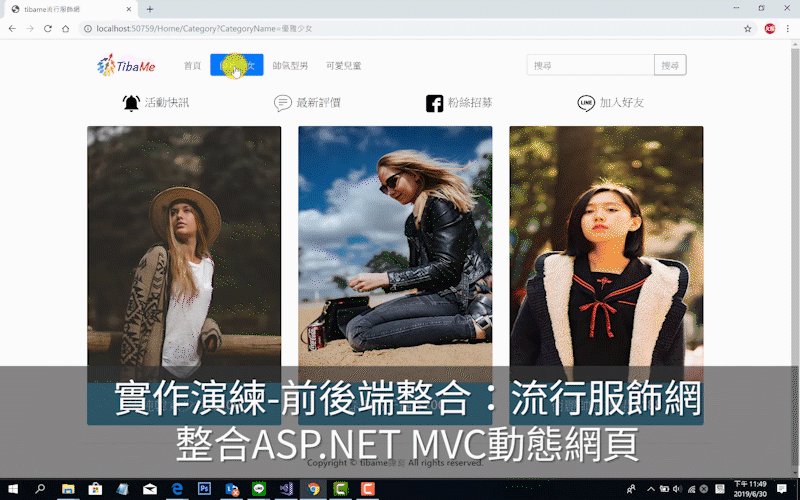
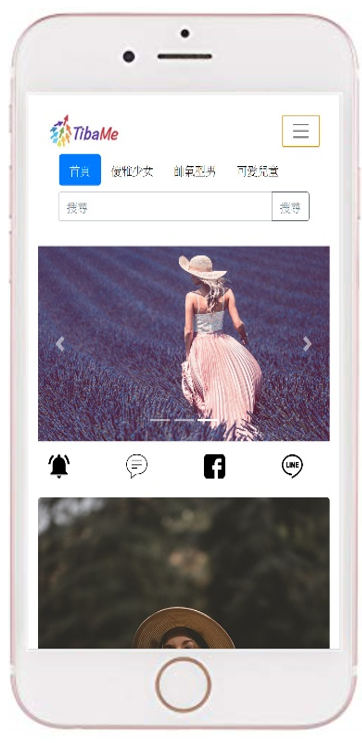
3. 套用Bootstrap提供的功能與組件,設計流行服飾網首頁版型(同時支援手機與平版模式),再結合ASP.NET MVC設計服飾網站的管理後台,輕鬆上架服飾商品。
整合前端Bootstrap與後端ASP.NET MVC,前進雲端應用程式,讓作品更有其商業功能與價值。


還想了解更多嗎?
可至上方課程大綱
學習前基本能力
➽ 具備電腦基本概念,熟悉Windows平台操作。
➽ 對於HTML5、CSS3有基礎了解尤佳。
➽ 對於HTML5、CSS3有基礎了解尤佳。
學習前準備
➽ 電腦必須安裝Visual Studio 2017或Dreamweaver。
➽ 準備一顆渴望學習的心。

➽ 準備一顆渴望學習的心。

常見問題![]()
Q: 請問在哪裡上課?上課時間?
此課程是『線上課程』喔!所以課程上線後,隨時隨地都可以透過手機、平板、與電腦在 TibaMe上看課程影片,沒有時間和地點的問題!
Q: 課程可以看幾次?
不限次數,沒有期限!TibaMe的線上課程都可以一直看一直看一直看!
Q: 可以問老師問題嗎?
當然!如您在購課前有課程內容相關問題,可以先至「課前提問」提出問題;上課後,對老師影片內容有任何不清楚,可以至「課程討論區」與老師同學一同切磋討論喔!
Q: 還有其他問題?
到 FAQ 看看更多問題解答
課程資訊
關於講師
蔡文龍
蔡文龍老師 ( Jasper ),連續16年榮獲微軟全球最有價值專家 ( 2024年為AI + Developer 雙領域 MVP ),23年電腦資訊教育訓練講師的歷練,為資深電腦圖書作家,著有C#、VB、C/C++、Java、ASP、ASP.NET、ASP.NET MVC…等相關書籍近百餘本。目前為大才全資訊資深顧問、受聘各公民營企業、內訓課程開發規劃、曾任各大專院校與高中職教師研習營講師與業師。
同時為「獎金獵人」參加過無數次的軟體開發競賽,像是 Open Data 創新應用競賽、DevDay 亞太開發人員技術好客松、AI 智能服務應用大賽、樂齡程式開發大賽、資訊服務應用競賽新秀選拔…等皆榮獲前三名佳績。
專長課程:
* ASP.NET Core MVC 跨平台網頁設計
* ASP.NET MVC 動態網頁設計
* ASP.NET 動態網頁設計(Web Form)
* AI-900 認知服務 ( Azure 認知服務 )
* Open AI 服務聊天機器人與AI繪圖開發
* Python X Excel X ChatGPT 辦公室自動化作業
* Python X Open AI 服務開發
* PHP 動態網頁設計
* C# / VB / Java / Python 等物件導向程式設計
* 設計模式
* ADO .NET 資料庫程式設計
* HTML5、CSS3 與 JavaScript 網頁設計
* JavaScript 與 jQuery 互動網頁設計
* RWD 網頁設計與行動網站開發
* Android App 行動應用程式開發
著作書籍:
* 跟著實務學習ASP.NET MVC 5.x-打下前進asp.net core的基礎
* 跟著實務學習ASP.NET MVC-第一次寫MVC就上手
* 跟著實務學習Bootstrap-第一次寫響應式網頁與App就上手
* 跟著實務學習網頁設計-第一次寫跨平台網頁與App就上手
* Visual C# 2022基礎必修課
* Java X ChatGPT基礎必修課
* 最新Excel VBA基礎必修課
* Visual C# 2019程式設計經典
* C & C++ 程式設計經典
* Python基礎必修課
* Excel VBA x ChatGPT x Bing Chat 基礎到爬蟲應用:詠唱神技快速生成公式與 VBA
* APCS大學程式設計先修檢測完勝教材-使用C & Python
* .....等近百餘本相關書籍。
同時為「獎金獵人」參加過無數次的軟體開發競賽,像是 Open Data 創新應用競賽、DevDay 亞太開發人員技術好客松、AI 智能服務應用大賽、樂齡程式開發大賽、資訊服務應用競賽新秀選拔…等皆榮獲前三名佳績。
專長課程:
* ASP.NET Core MVC 跨平台網頁設計
* ASP.NET MVC 動態網頁設計
* ASP.NET 動態網頁設計(Web Form)
* AI-900 認知服務 ( Azure 認知服務 )
* Open AI 服務聊天機器人與AI繪圖開發
* Python X Excel X ChatGPT 辦公室自動化作業
* Python X Open AI 服務開發
* PHP 動態網頁設計
* C# / VB / Java / Python 等物件導向程式設計
* 設計模式
* ADO .NET 資料庫程式設計
* HTML5、CSS3 與 JavaScript 網頁設計
* JavaScript 與 jQuery 互動網頁設計
* RWD 網頁設計與行動網站開發
* Android App 行動應用程式開發
著作書籍:
* 跟著實務學習ASP.NET MVC 5.x-打下前進asp.net core的基礎
* 跟著實務學習ASP.NET MVC-第一次寫MVC就上手
* 跟著實務學習Bootstrap-第一次寫響應式網頁與App就上手
* 跟著實務學習網頁設計-第一次寫跨平台網頁與App就上手
* Visual C# 2022基礎必修課
* Java X ChatGPT基礎必修課
* 最新Excel VBA基礎必修課
* Visual C# 2019程式設計經典
* C & C++ 程式設計經典
* Python基礎必修課
* Excel VBA x ChatGPT x Bing Chat 基礎到爬蟲應用:詠唱神技快速生成公式與 VBA
* APCS大學程式設計先修檢測完勝教材-使用C & Python
* .....等近百餘本相關書籍。
學習附件
Bootstrap範例練習素材.zip
25.51 MB
Bootstrap課程ppt.zip
24.93 MB
tibameBS範例.zip
86.48 MB
請先登入,才能使用留言功能
目前尚無任何討論主題
成為第一個發問的人!在問答中找到學習的捷徑。關於講師
蔡文龍
蔡文龍老師 ( Jasper ),連續16年榮獲微軟全球最有價值專家 ( 2024年為AI + Developer 雙領域 MVP ),23年電腦資訊教育訓練講師的歷練,為資深電腦圖書作家,著有C#、VB、C/C++、Java、ASP、ASP.NET、ASP.NET MVC…等相關書籍近百餘本。目前為大才全資訊資深顧問、受聘各公民營企業、內訓課程開發規劃、曾任各大專院校與高中職教師研習營講師與業師。
同時為「獎金獵人」參加過無數次的軟體開發競賽,像是 Open Data 創新應用競賽、DevDay 亞太開發人員技術好客松、AI 智能服務應用大賽、樂齡程式開發大賽、資訊服務應用競賽新秀選拔…等皆榮獲前三名佳績。
專長課程:
* ASP.NET Core MVC 跨平台網頁設計
* ASP.NET MVC 動態網頁設計
* ASP.NET 動態網頁設計(Web Form)
* AI-900 認知服務 ( Azure 認知服務 )
* Open AI 服務聊天機器人與AI繪圖開發
* Python X Excel X ChatGPT 辦公室自動化作業
* Python X Open AI 服務開發
* PHP 動態網頁設計
* C# / VB / Java / Python 等物件導向程式設計
* 設計模式
* ADO .NET 資料庫程式設計
* HTML5、CSS3 與 JavaScript 網頁設計
* JavaScript 與 jQuery 互動網頁設計
* RWD 網頁設計與行動網站開發
* Android App 行動應用程式開發
著作書籍:
* 跟著實務學習ASP.NET MVC 5.x-打下前進asp.net core的基礎
* 跟著實務學習ASP.NET MVC-第一次寫MVC就上手
* 跟著實務學習Bootstrap-第一次寫響應式網頁與App就上手
* 跟著實務學習網頁設計-第一次寫跨平台網頁與App就上手
* Visual C# 2022基礎必修課
* Java X ChatGPT基礎必修課
* 最新Excel VBA基礎必修課
* Visual C# 2019程式設計經典
* C & C++ 程式設計經典
* Python基礎必修課
* Excel VBA x ChatGPT x Bing Chat 基礎到爬蟲應用:詠唱神技快速生成公式與 VBA
* APCS大學程式設計先修檢測完勝教材-使用C & Python
* .....等近百餘本相關書籍。
同時為「獎金獵人」參加過無數次的軟體開發競賽,像是 Open Data 創新應用競賽、DevDay 亞太開發人員技術好客松、AI 智能服務應用大賽、樂齡程式開發大賽、資訊服務應用競賽新秀選拔…等皆榮獲前三名佳績。
專長課程:
* ASP.NET Core MVC 跨平台網頁設計
* ASP.NET MVC 動態網頁設計
* ASP.NET 動態網頁設計(Web Form)
* AI-900 認知服務 ( Azure 認知服務 )
* Open AI 服務聊天機器人與AI繪圖開發
* Python X Excel X ChatGPT 辦公室自動化作業
* Python X Open AI 服務開發
* PHP 動態網頁設計
* C# / VB / Java / Python 等物件導向程式設計
* 設計模式
* ADO .NET 資料庫程式設計
* HTML5、CSS3 與 JavaScript 網頁設計
* JavaScript 與 jQuery 互動網頁設計
* RWD 網頁設計與行動網站開發
* Android App 行動應用程式開發
著作書籍:
* 跟著實務學習ASP.NET MVC 5.x-打下前進asp.net core的基礎
* 跟著實務學習ASP.NET MVC-第一次寫MVC就上手
* 跟著實務學習Bootstrap-第一次寫響應式網頁與App就上手
* 跟著實務學習網頁設計-第一次寫跨平台網頁與App就上手
* Visual C# 2022基礎必修課
* Java X ChatGPT基礎必修課
* 最新Excel VBA基礎必修課
* Visual C# 2019程式設計經典
* C & C++ 程式設計經典
* Python基礎必修課
* Excel VBA x ChatGPT x Bing Chat 基礎到爬蟲應用:詠唱神技快速生成公式與 VBA
* APCS大學程式設計先修檢測完勝教材-使用C & Python
* .....等近百餘本相關書籍。
